Designing an app for the prevention and treatment of developmental language disorders. This app is focusing on children’s pre-linguistic behavior. As an earlier identification and treatment leads to a better prognosis, the goal is to discover and record the signs of developmental language disorder even before a child begins to talk. So this app aims to track pre-linguistic behaviors and linguistic behaviors in children of any kind of communication disorder.
Design a system to improve the efficiency of linguistic clinicians.
Design a more user-friendly tool with an intuitive interface.
Designa tool that tracks the pre-linguistic behaviors, record videos and save patients’ data.
Design user-friendly patients’ data visualization.
Purpose: Creating a user-friendly tool that offers Speech-Language students and pathologists an automated tracking system for pre-linguistic behaviors at an early age.
Client: Department of Communicative Sciences and Disorders at NYU represented by Christina Reuterskiold, Ph.D., CCC-SLP, and Emily Matula, M.A
Team members: Manal Alyaba, Tianyi Xie
Programs: Figma, InVision, Lucidchart
Category: UX Design, Product Design, UX Research
Created: Fall 2019
Speech-language pathology students who are under training to use at classroom, labs, and clinics
Speech-language professors
Instructors and Lab assistants
Lack of expertise from the designers, it takes a lot of effort to understand pre-lingual speech-language pathology, yet, it’s critical to have a complete understanding of the system in order to design for it.
Limited Access to users, the target users are specific, therefore it’s hard to always have access to the users.
Privacy concerns about the videos, there’s a conflict between video encoding and patient privacy, we had to dig into it to figure out what can be done.
Searching for similar concepts, as we didn’t know at the beginning that this is similar to Behavior analysis software.







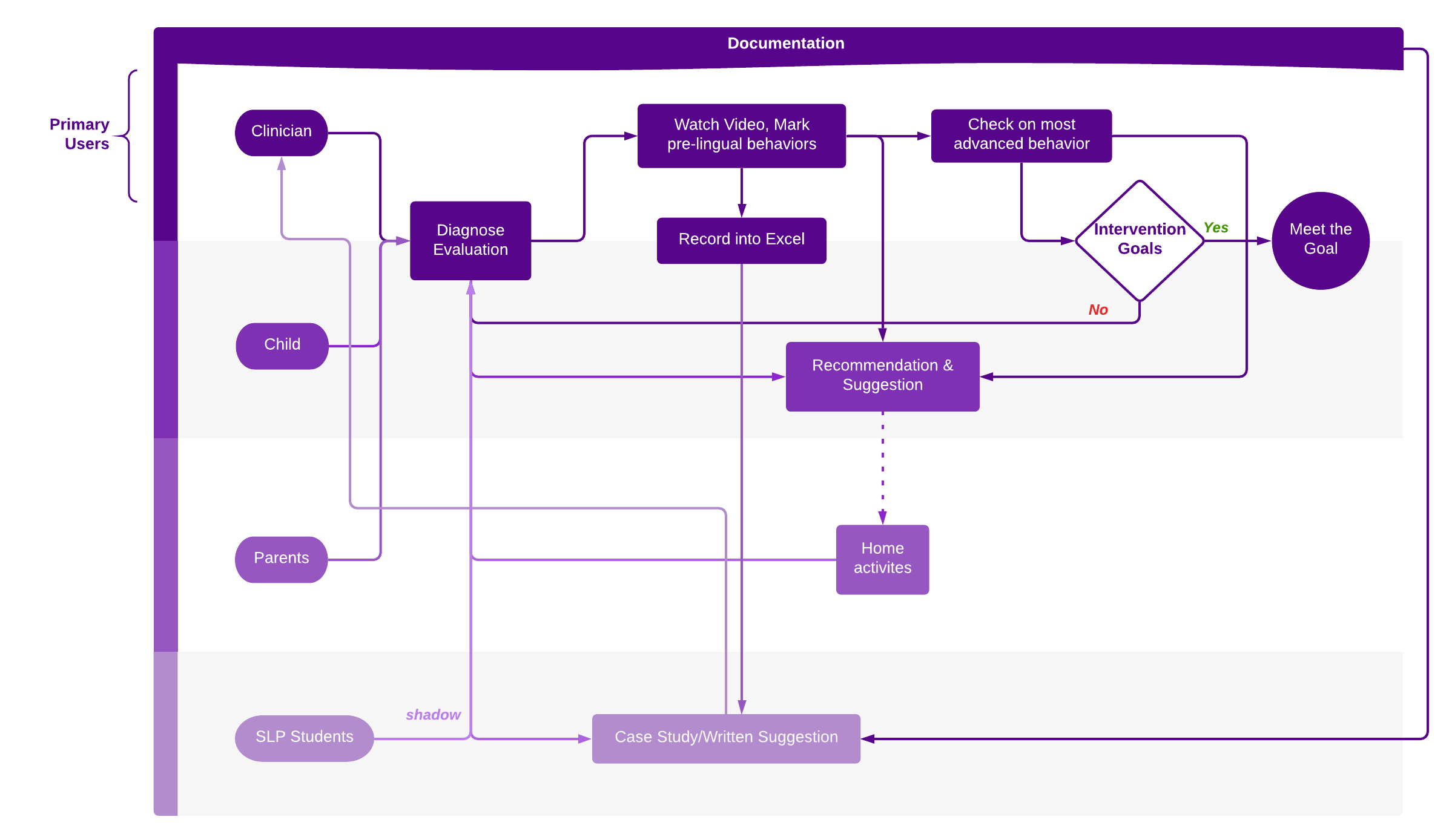
Children's pre-linguistic behaviors include gazing at moving objects, copying adult models of new behaviors, and reaching for an object. A linguistic clinician observes and analyzes these behaviors to records the child's language development. Currently, the clinic is using an Excel sheet with a pre-existing checklist. Once a session with a child end, the student goes back to the session’s recorded video and watches it while marking and coding the observed pre-linguistic behaviors that manifested during the session. These Excel sheets are saved on the child’s file. Each new session a new Excel sheet must be created for each patient. Current Experience Flow

The client has provided us with the following resources to look at, that showcase the current work environment.
A developmental model for the analysis of child language samples
Current patient’s information/script
Excel sheet
Video of sessions
The original mock-up idea that the client is proposing
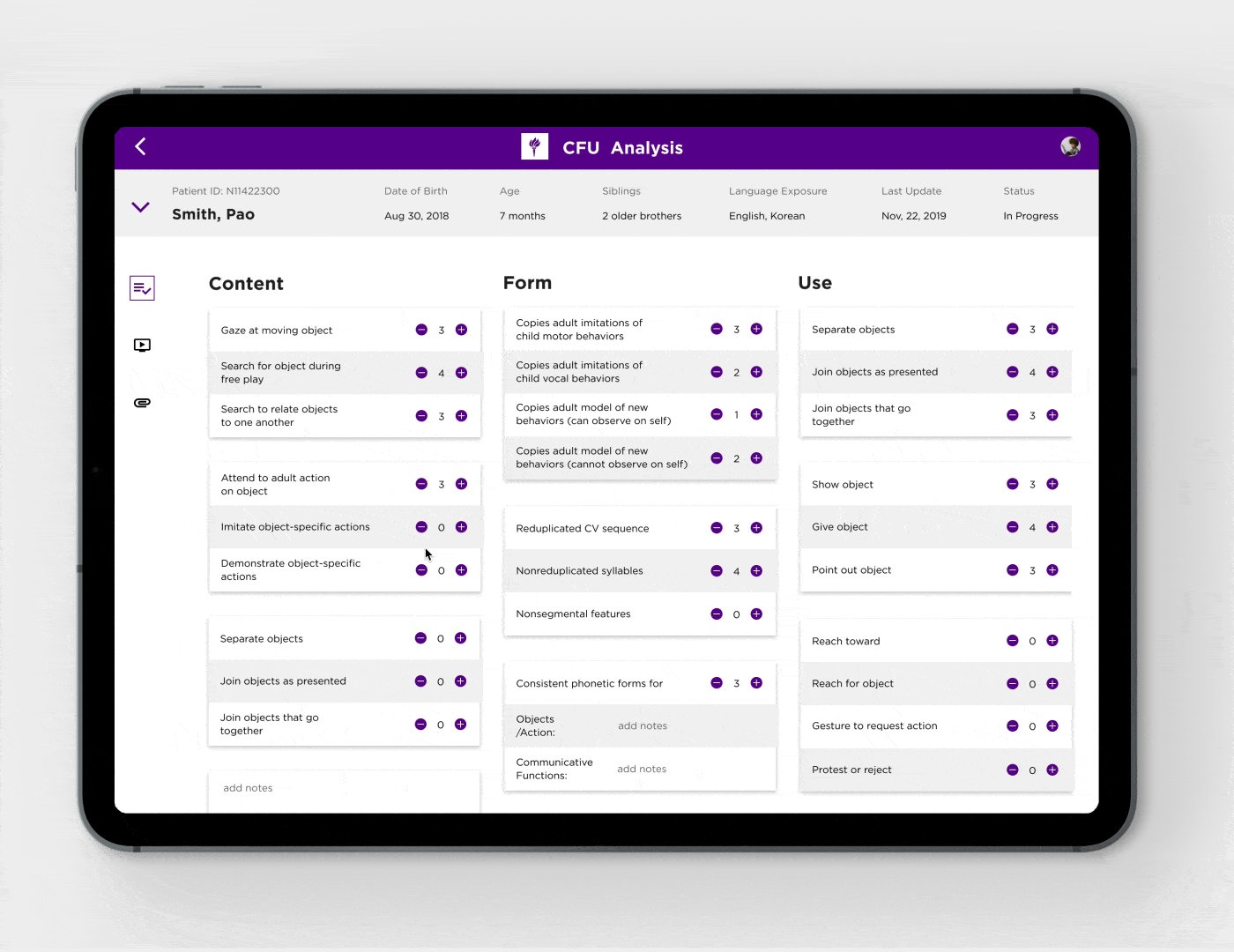
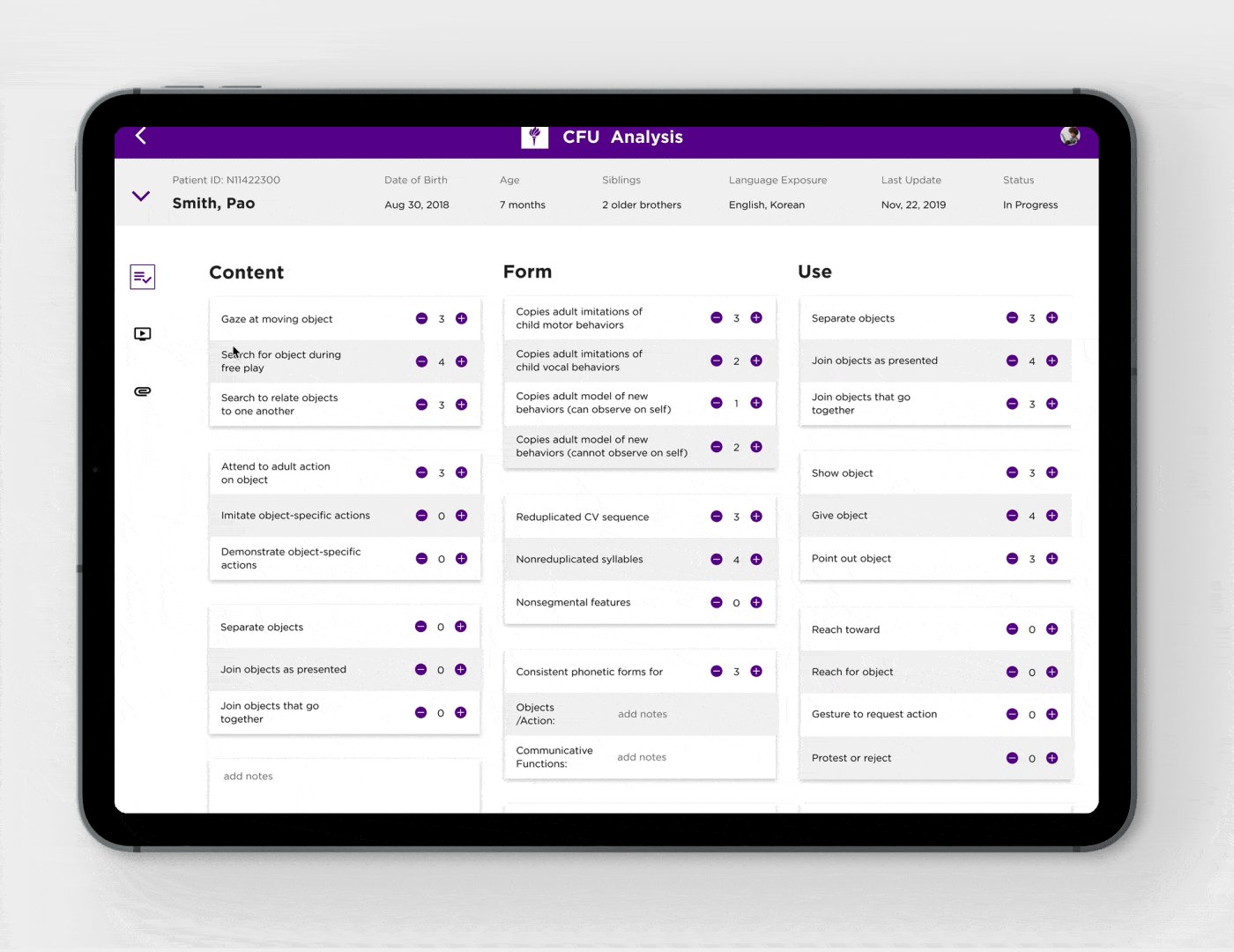
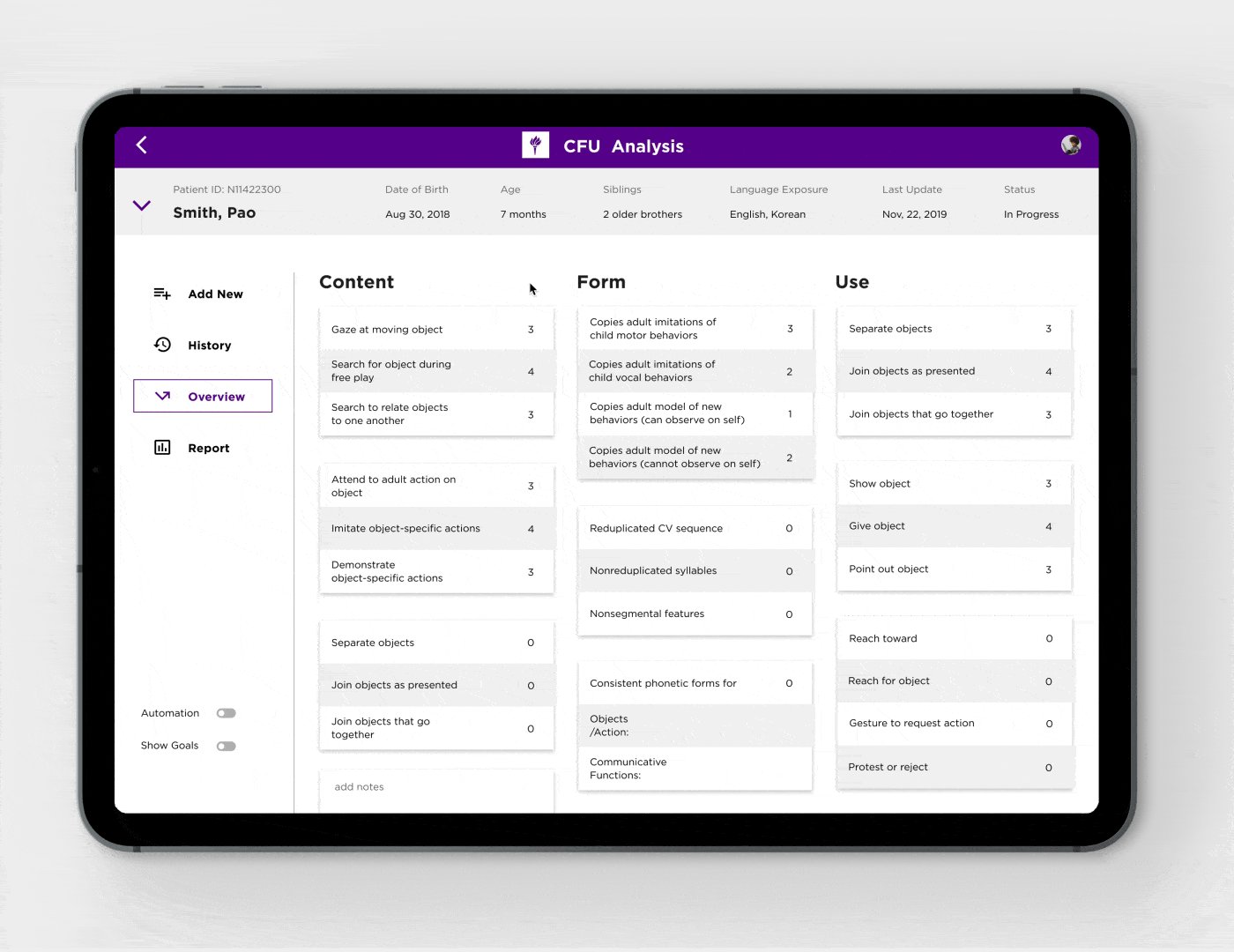
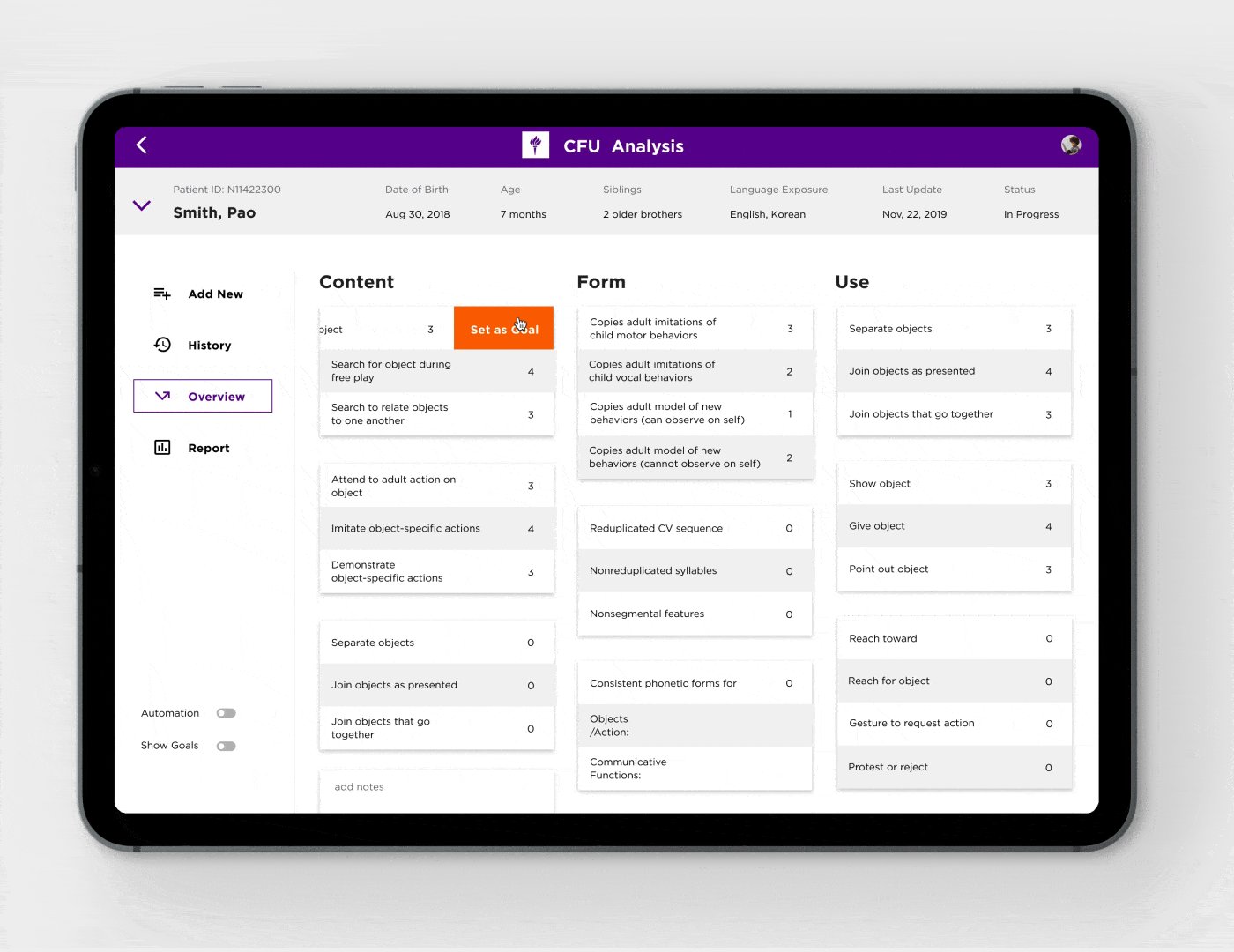
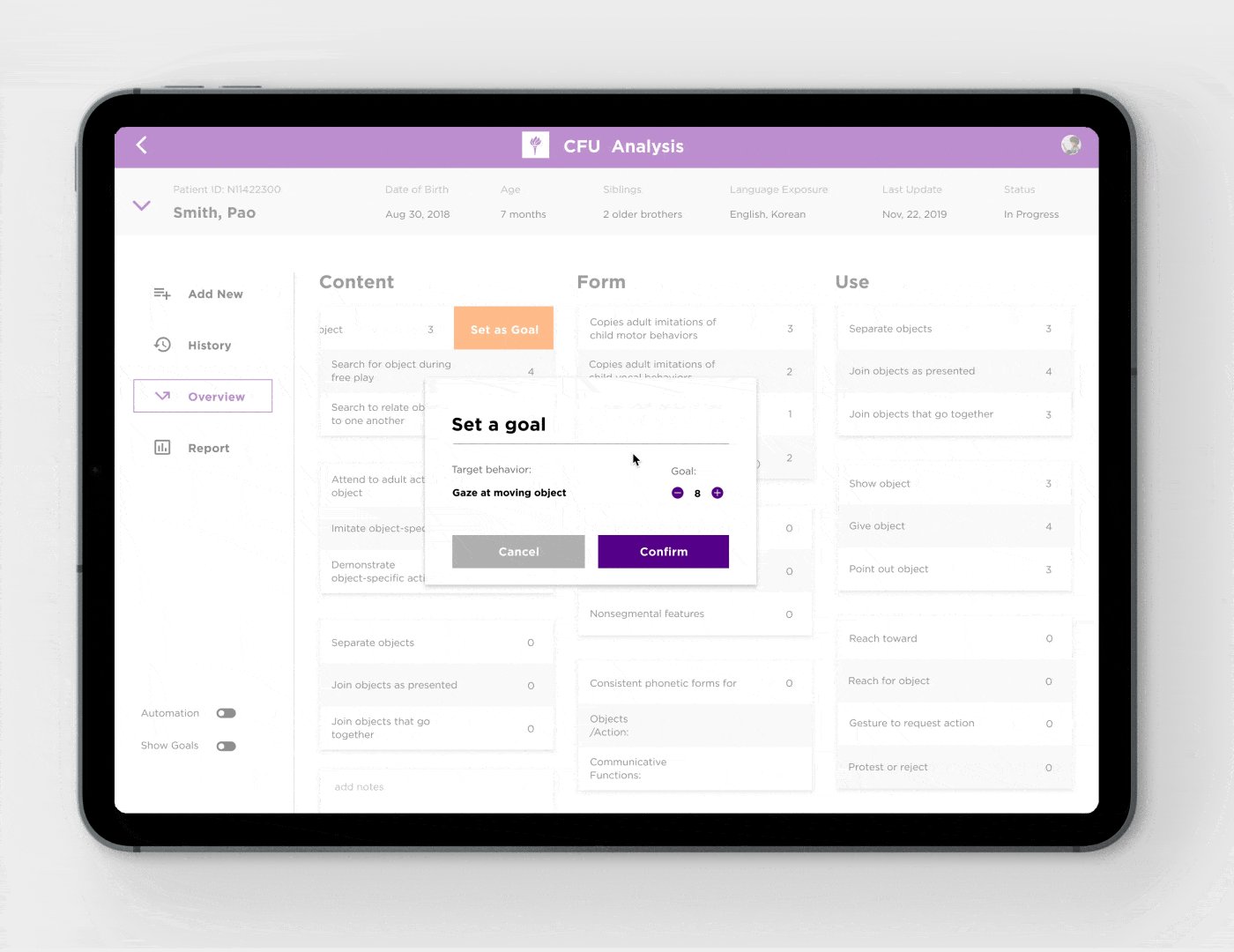
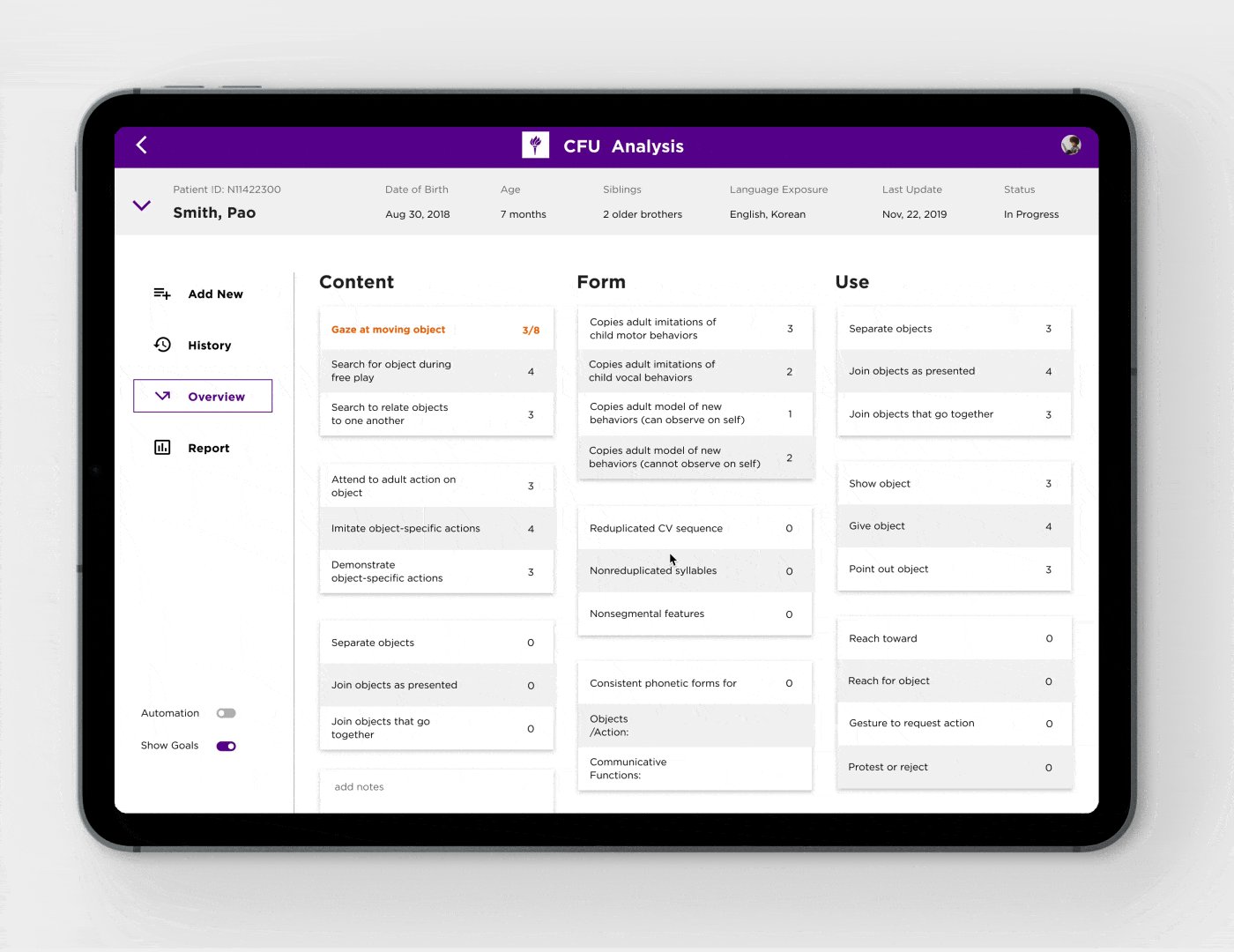
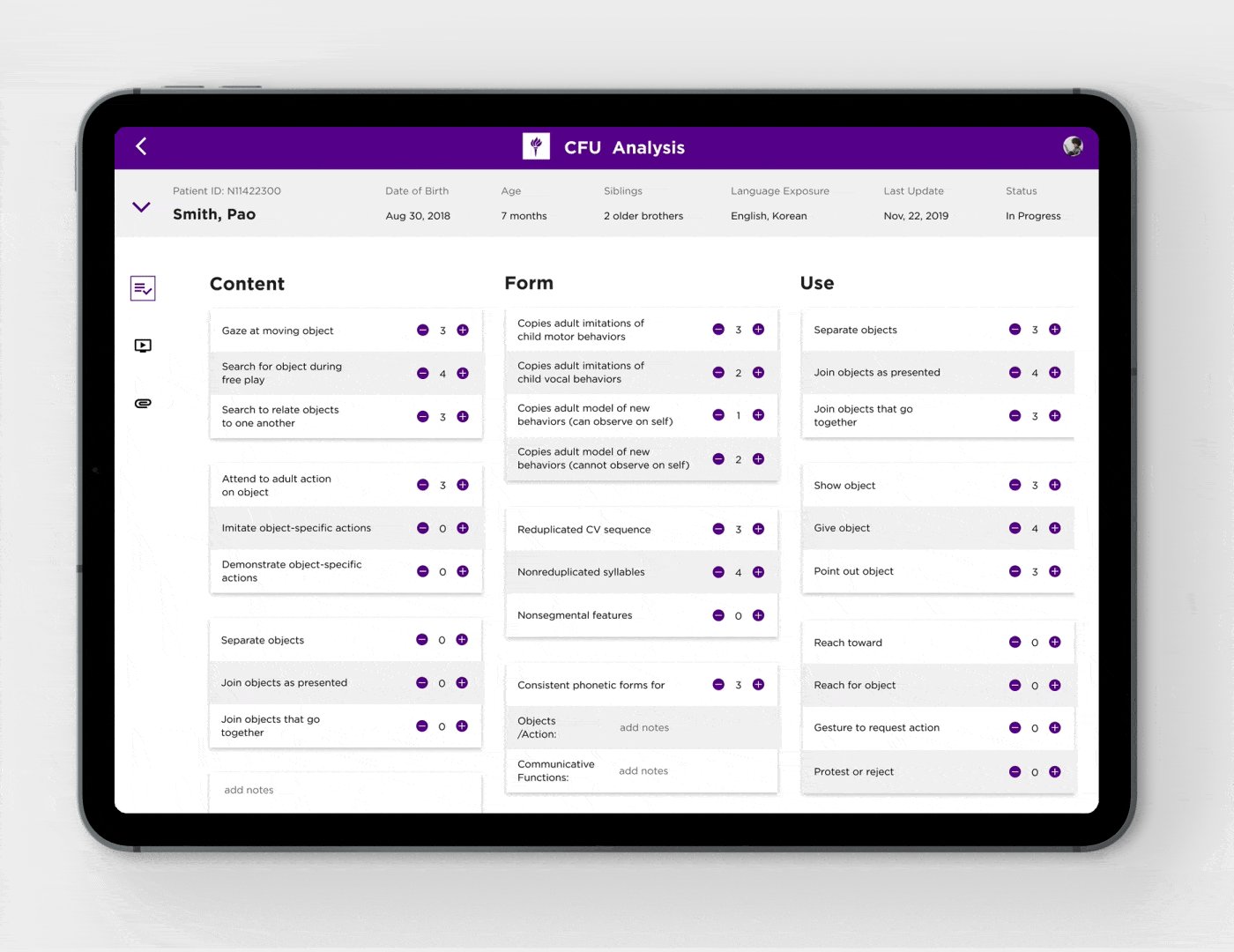
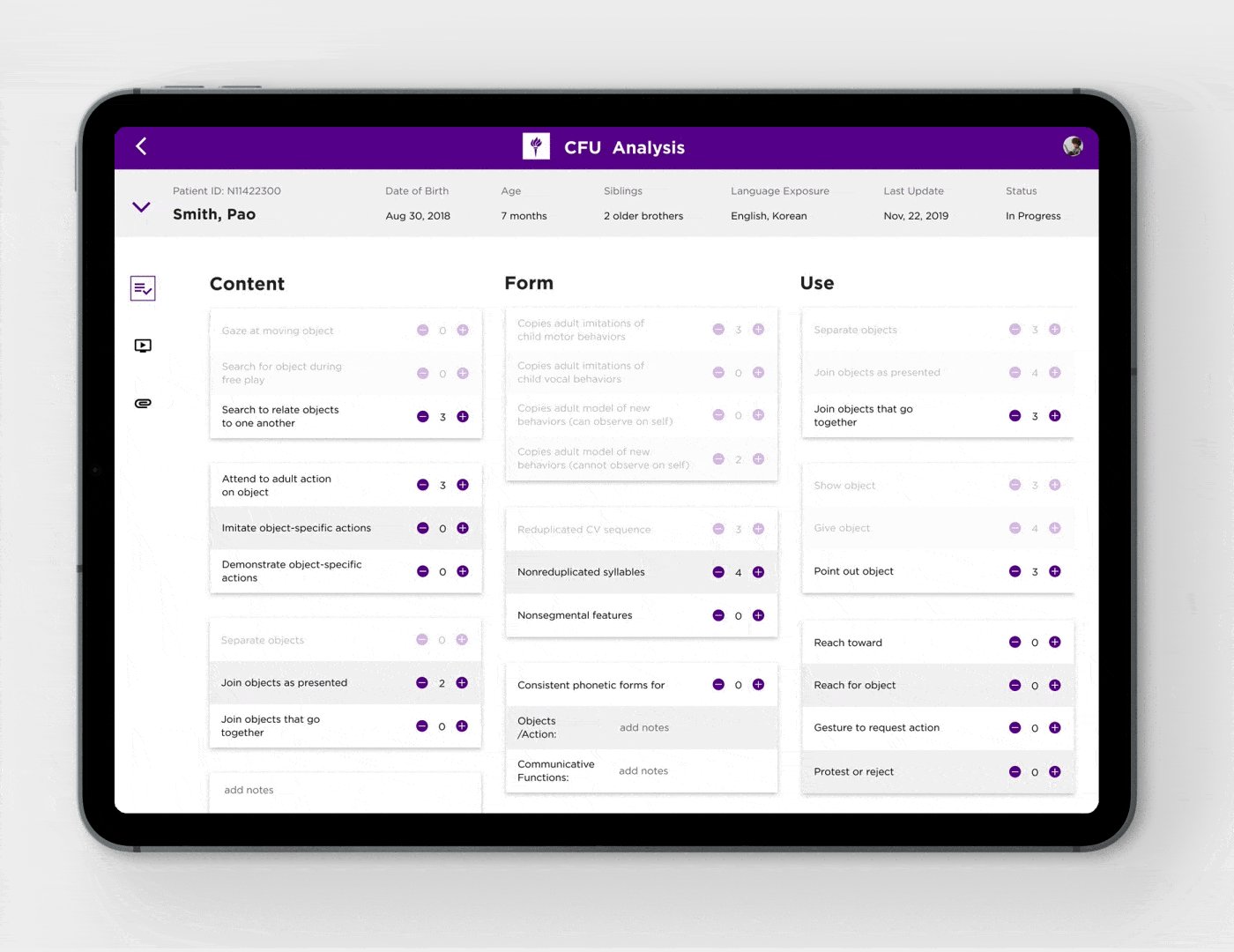
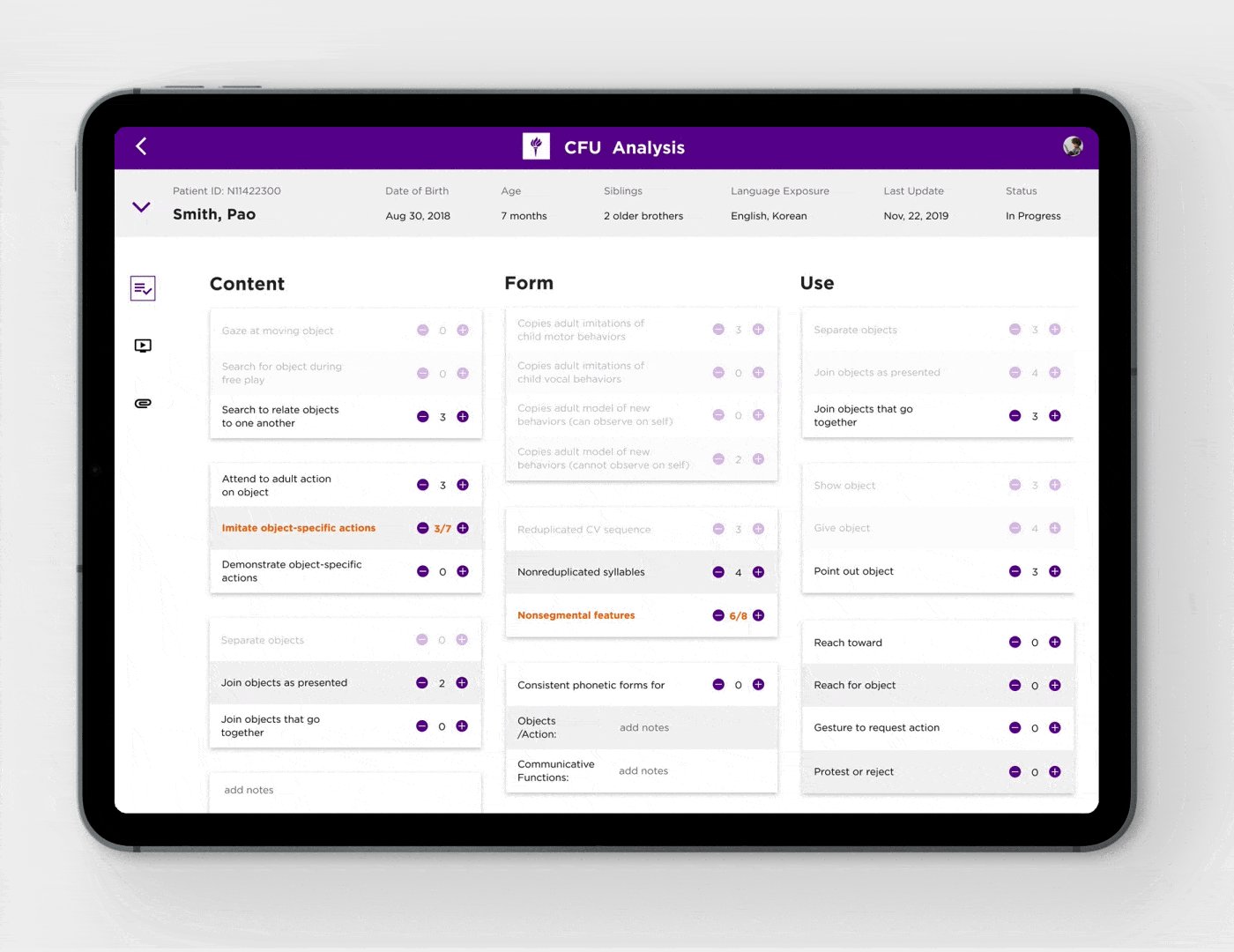
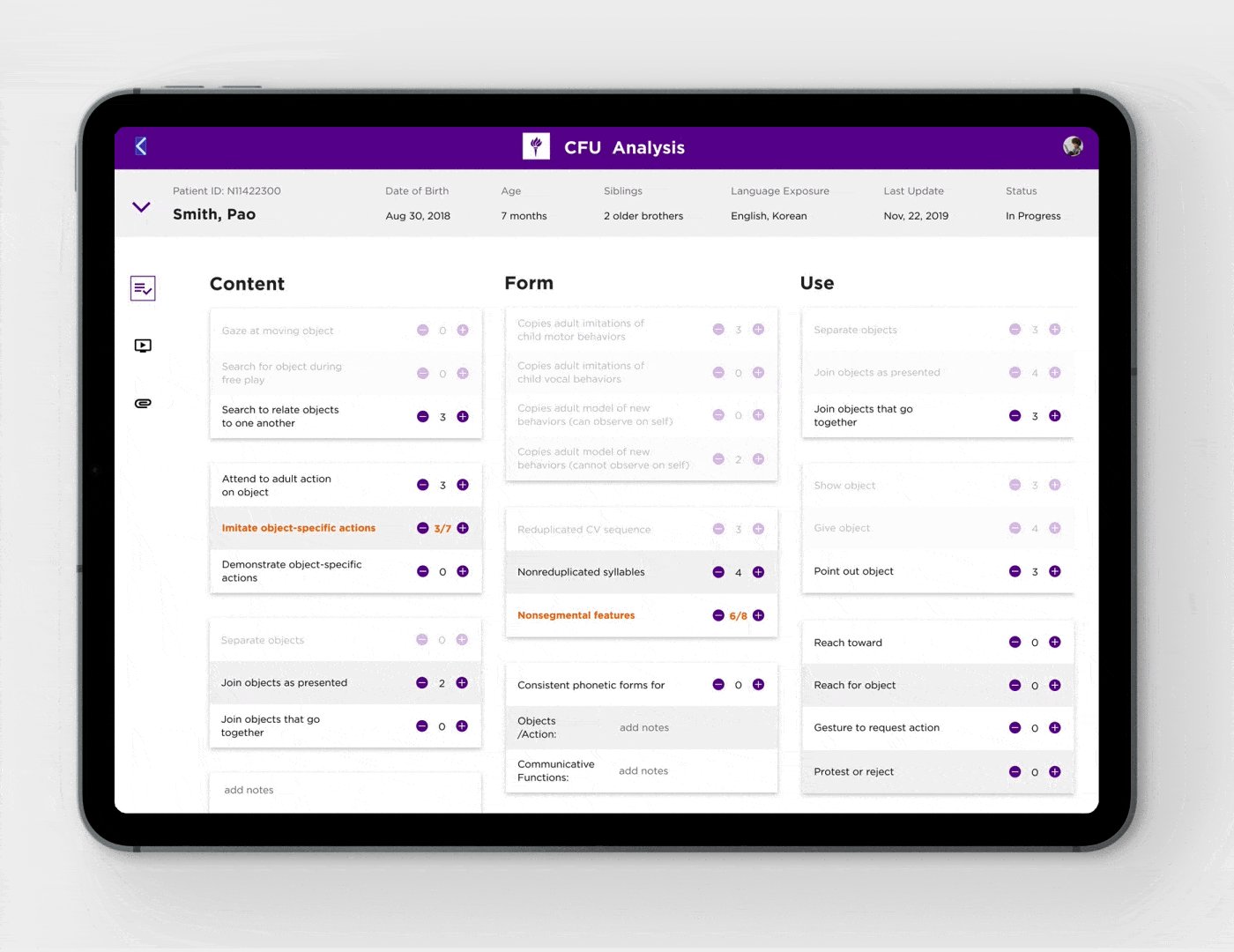
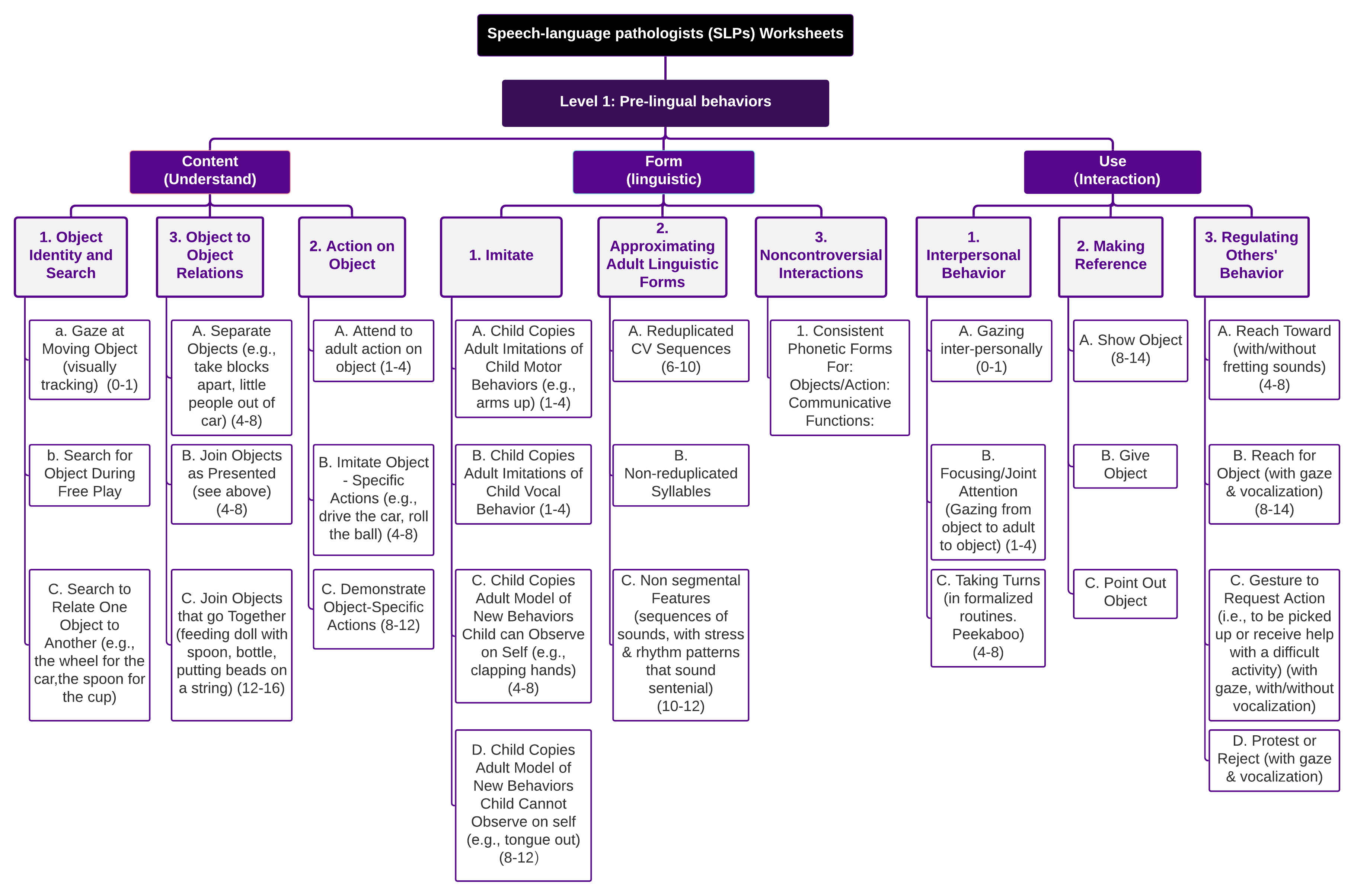
Below is a diagram that we have created from the current Excel sheet (the checklist). These are the behaviors that the clinician has to code from the session’s videos or script. There are no more behaviors that need to be added to the checklist by the clinician, but the clinician can add notes about the number of times he/she has witnessed a behavior or what missing opportunities during the session that led to not witness a specific behavior. The checklist is divided into three categories, content, form, and use. Under each category, there is the discretion of each pre-linguistic behavior.

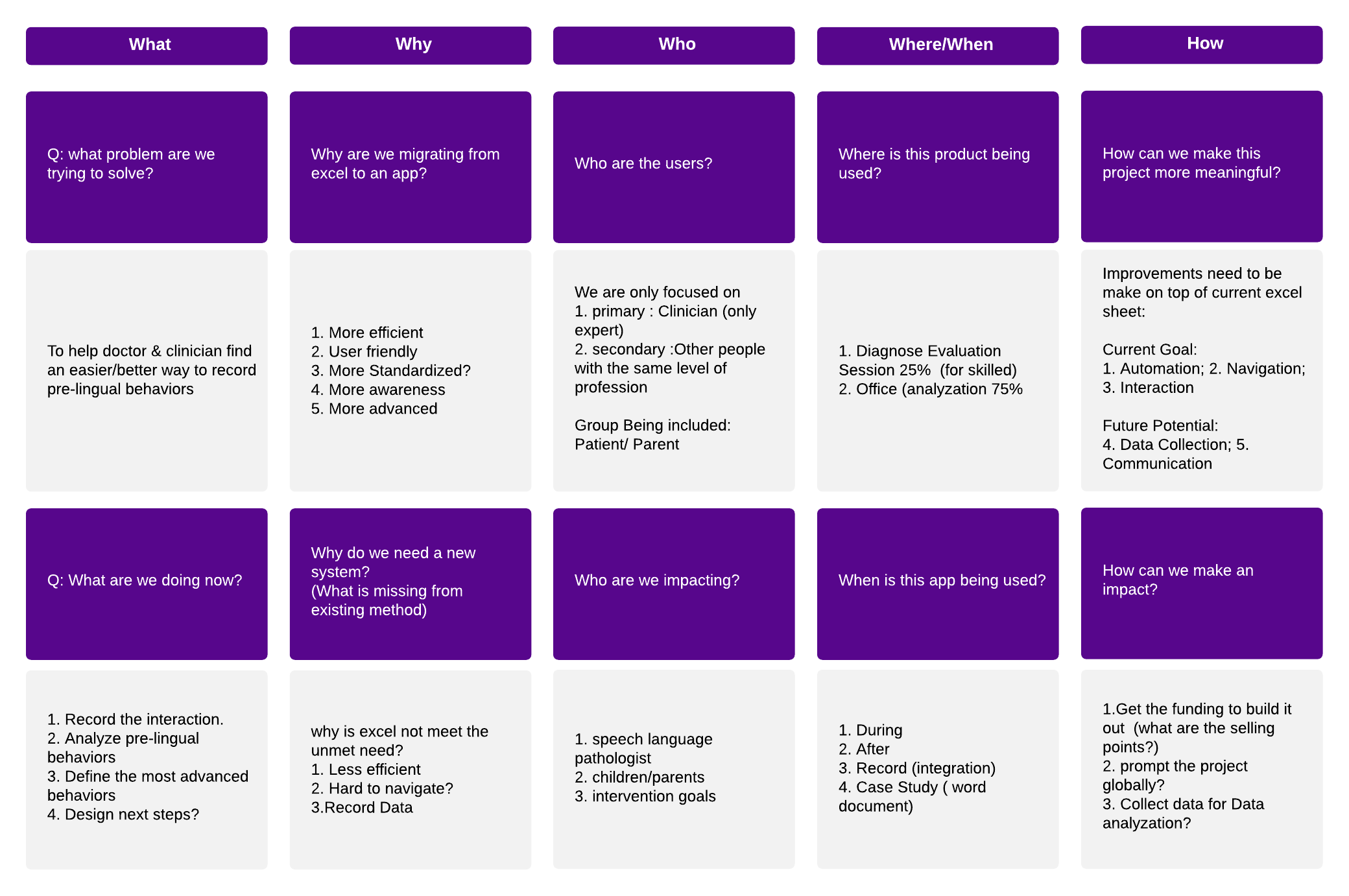
In a participatory design session with the client, we have defined our main problems. We had to start with the six important elements of this project, what, why, who, where, when and how.
The first step is finding the core problem that we are trying to solve. Which is to help speech pathologists to find an easier way to track children pre-linguistic behaviors. This tracking would be done via recording the session interactions, analyzing these records later and defining the advanced children’s behaviors. As a result of these actions, a child treatment plan should be put in place for future sessions, and track all the new pre-linguistic functions.
Secondly, it is important to understand why are we designing this tool, especially that there is a current tool is being used for a while to track patients’ progress (the Excel sheet). The problem with the current tool is that it is not efficient, not user-friendly, does not include any standardization and lacks a lot of advanced functions and navigation that assist in tracking previous records. For these reasons, we need to come up with a new tool that helps solve these issues. Additionally, we have to think about our primary users and the people who would be impacted by developing this new tool.
Lastly, one of the important questions to think about is where, when and how this tool would be used. This tool would be used during the diagnose sessions to record only by skilled pathologists, while under training pathologists would be mostly using it after the sessions to analyze the child’s behavior. So, in order to create a meaningful user experience, this tool should consider information automation, navigation, user interaction, and data collection.
Below is a diagram to explain all the initial requirements for this app.

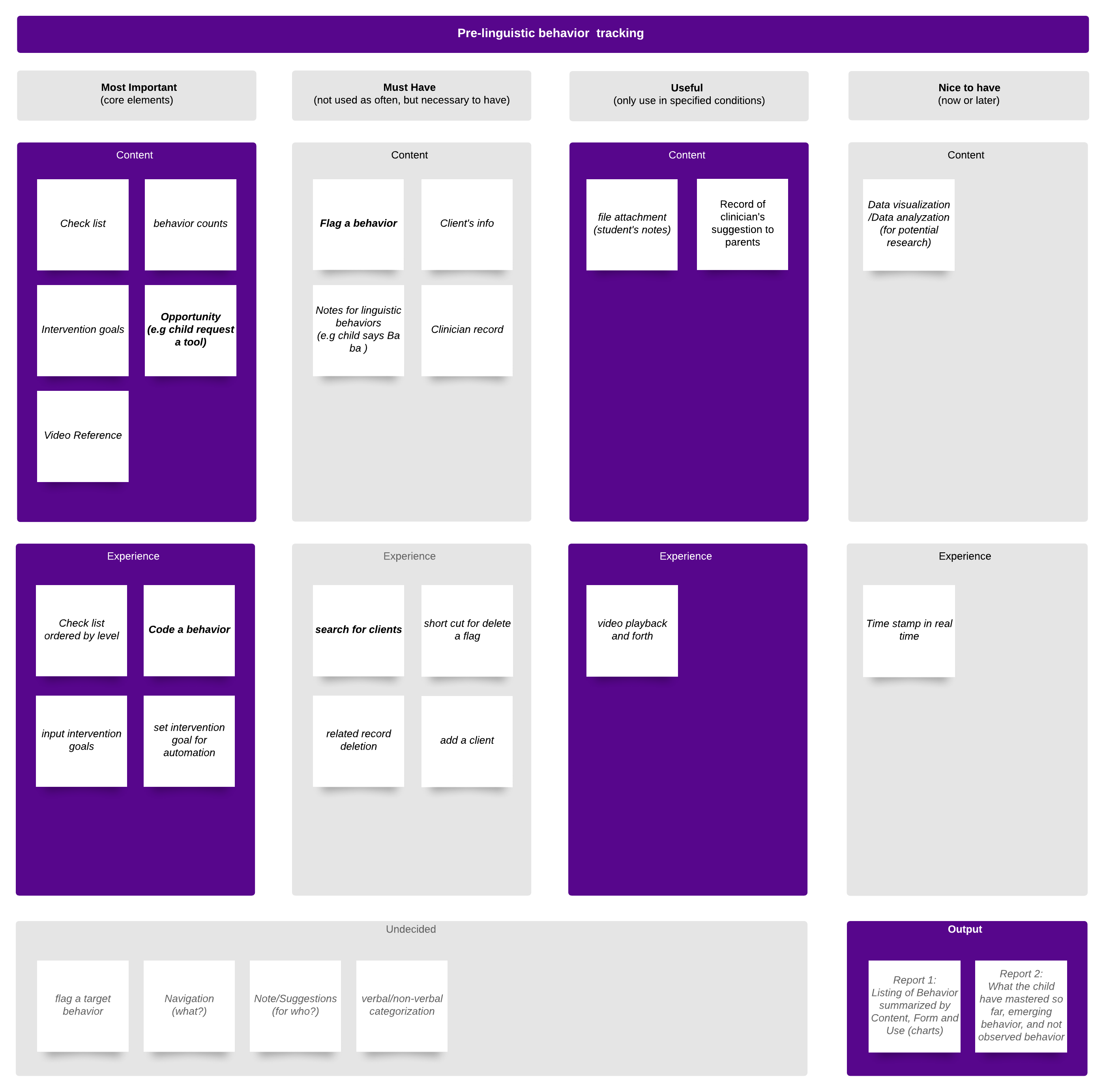
In the same participatory design session with the client, we have asked them to define the most important features that they need in the new app. We asked them to consider the following questions
What is the core information to evaluate a diagnose?
How do we measure success for this project/tool?
How can this tool influence who?
What are the most challenging things in using excel?
Anything else?
Below is a diagram to show the client’s responses


"As a clinician’s supervisor, I want my clinicians to use this checklist so that they know in what level their patients are."

"As a clinician, I want to access the past records of my patient, so that I know what pre-linguistic behavior they already have."

"As a clinician during my sessions, I want to code my patient’s behavior quick, so I don’t waste my patient’s time."
In researching similar solutions we have chosen two paths. The first path was looking up how video coding works for behavior analysis and data. The second path was looking up software for patients’ medical records and how they work.
Video Encoders The Observer XT by Noldus – Observational Data Integration Below is a screenshot from https://www.youtube.com/watch?v=jIZSXTUwLII for Observer XT. It is software for the video coding process with data analyzation. The software has various features that are not needed for the new pre-linguistic app. The software provides reporting and data exporting options in multiple ways.
Why it does not work for our client?
The playback functions are not good for data analyzation
Too many features and customization options might make it hard to use for the clinicians
It is mainly used for research purposes, therefore it is not going to integrate with NYU’s clinic system
Behavioral Observation Research Interactive Software (BORIS) Below is a screenshot from http://www.boris.unito.it/pages/screenshots.html for Behavioral Observation Research Interactive Software (BORIS). BORIS allows user-specific code video and audio files via uploading recorded videos or live observation sessions. It codes and stamps the time via one-click on the behavior or action. The good thing about this program it allows for customizable behaviors as a user can add unlimited numbers of behaviors.
Why it does not work for our client?
It is mainly used for research purposes, therefore it is not going to integrate with NYU’s clinic system
Requires time to learn, which makes it unsuitable for clinic use
It has so many features that do not match the pre-linguistic app requirements
The analyzing visuals graphs lack clarity and readability
Datavyu Below is a screenshot from http://www.datavyu.org/user-guide/guide.html for Datavyu. Datavyu is another video coding software that links behavioral researchers with their videos. It provides researchers to record their observations, obtain data for analyzation.
Why it does not work for our client?
The big downside for this software is that users have to write down the observed behavior each time they are coding. So it is time-consuming for clinicians
It is mainly used for research purposes, therefore it is not going to integrate with NYU’s clinic system
Medical Records Software The main goals for looking into medical records software were to learn about how patients’ information is represented, how the patients’ information can be searched, and what information is required for medical records. So we have looked into the design of these three software, Advanced MD, Dr Chrono, and Chiropractic.
Data Visualization We have looked into a few websites to explore how different information can be presented on https://datavizcatalogue.com/
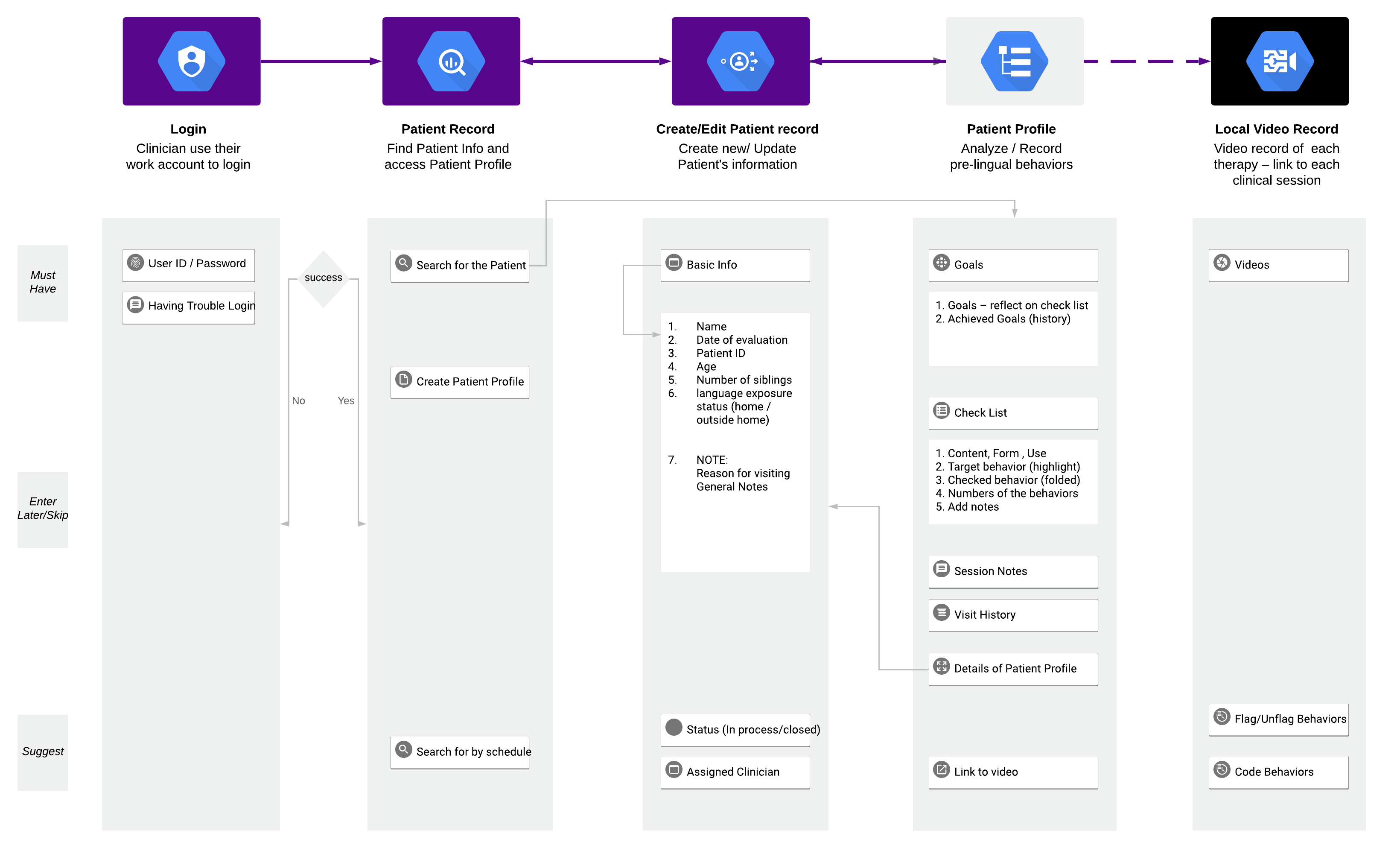
During the ideation process, we focused on transferring our big ideas into an accurate and comprehensive application. Based on our communication with our client, our initial understanding of the system and our research on the checklist system, medical record system, we upgraded our content map from the research into five steps experience content map. Designing from scratch, this map served as the bone structure of our design.
Thanks to our mentor, who has been actively sharing insights with their expertise and provided timely feedback to our research, we categorized each feature based on the importance level of “most useful”, “must-have” and “nice to have”.

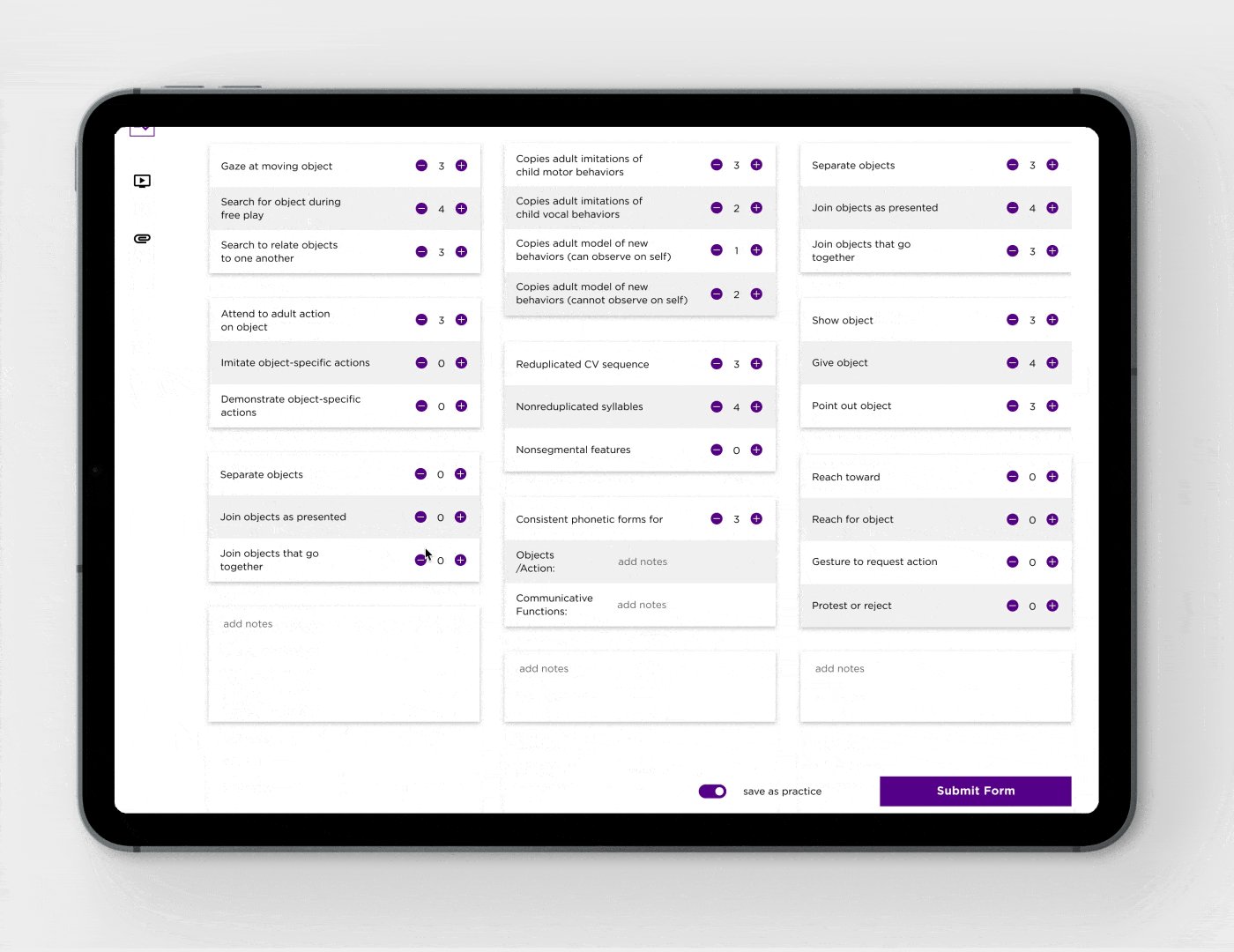
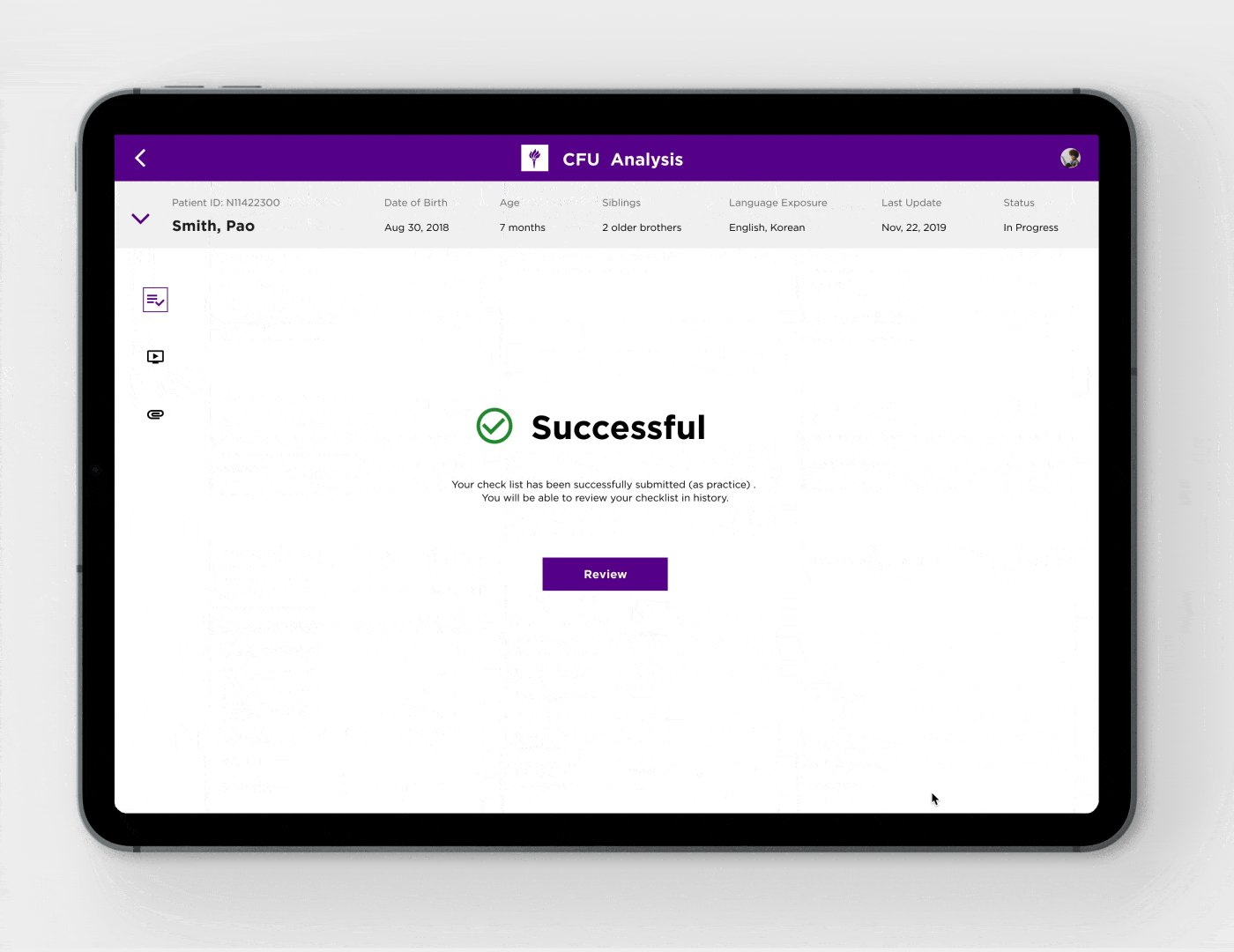
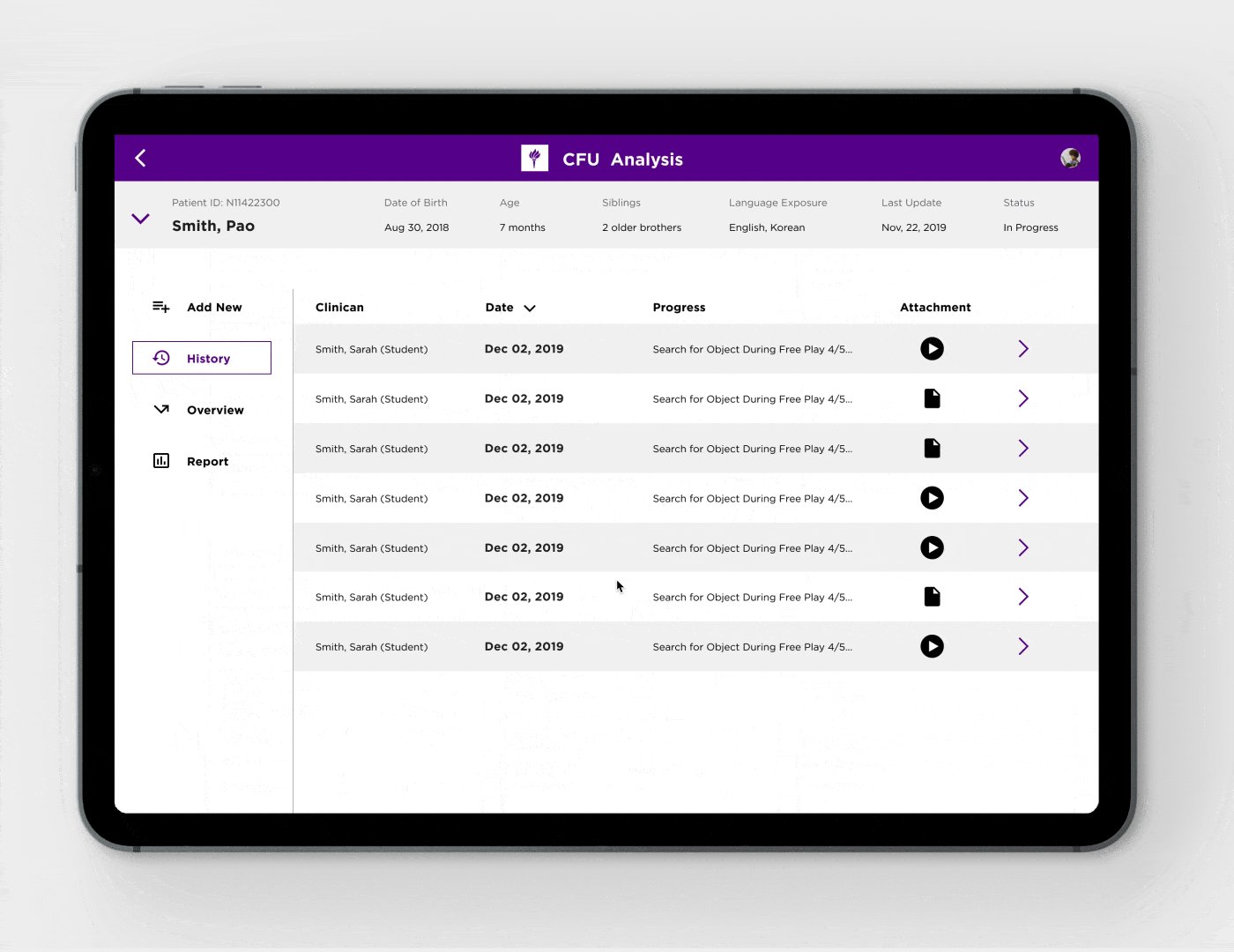
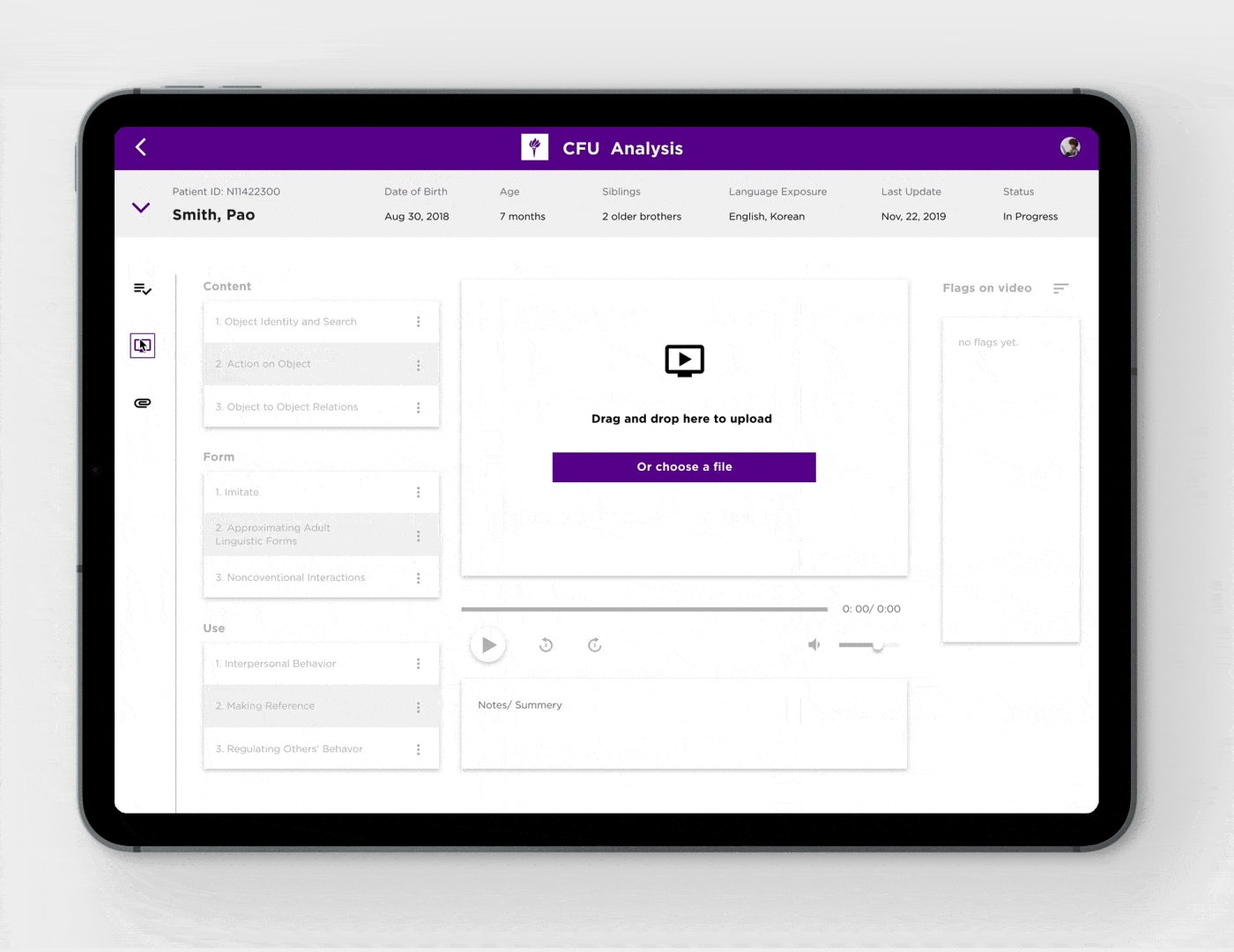
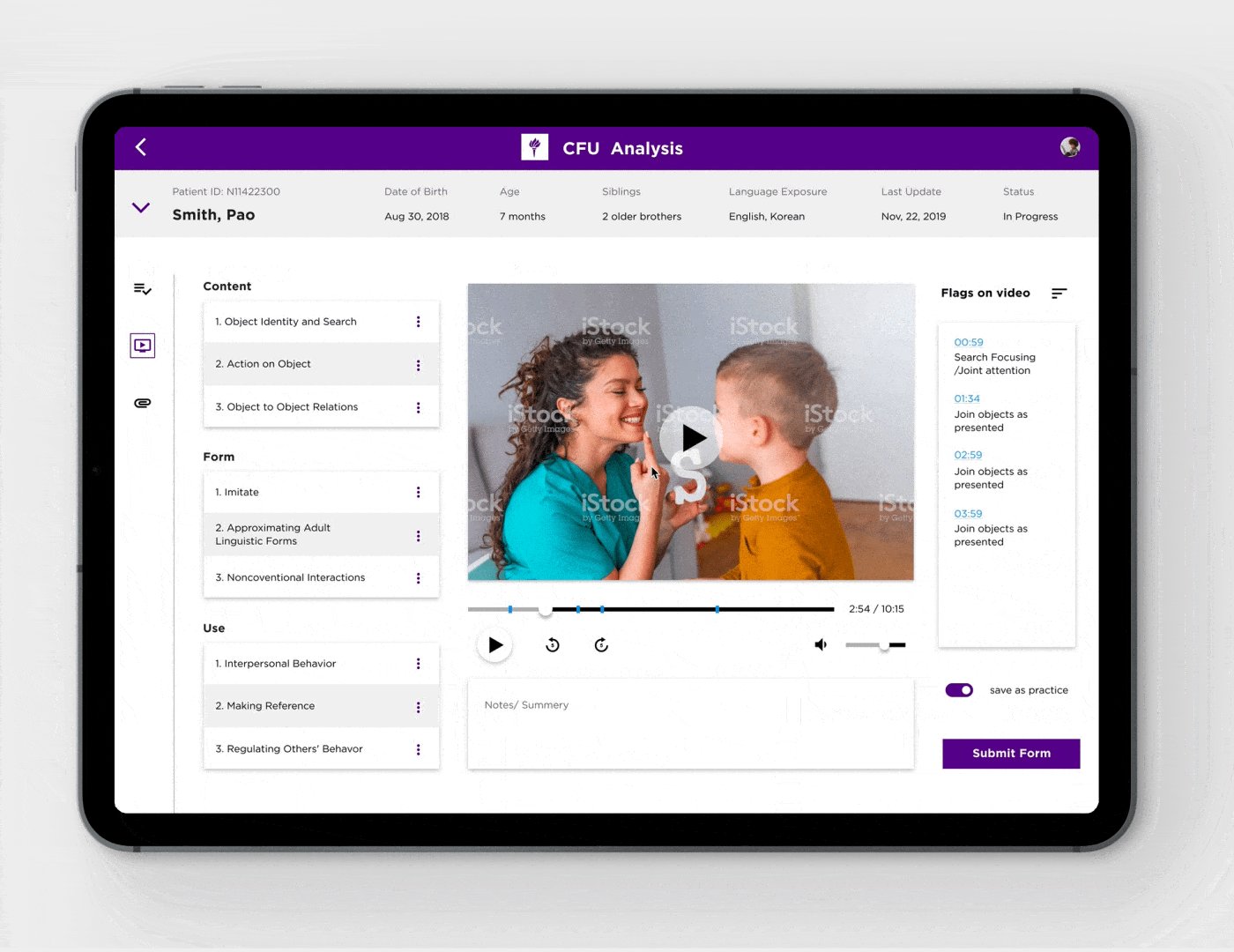
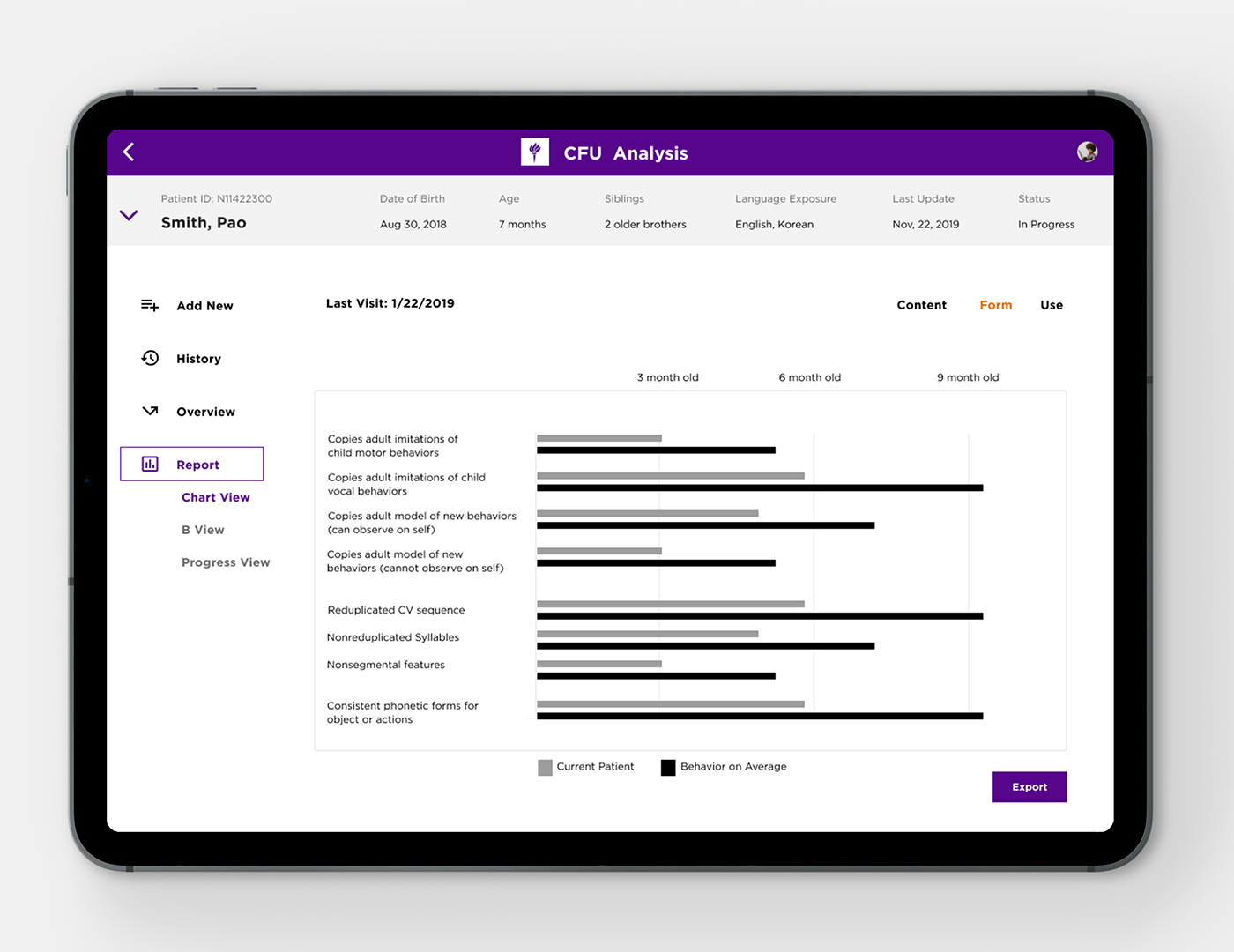
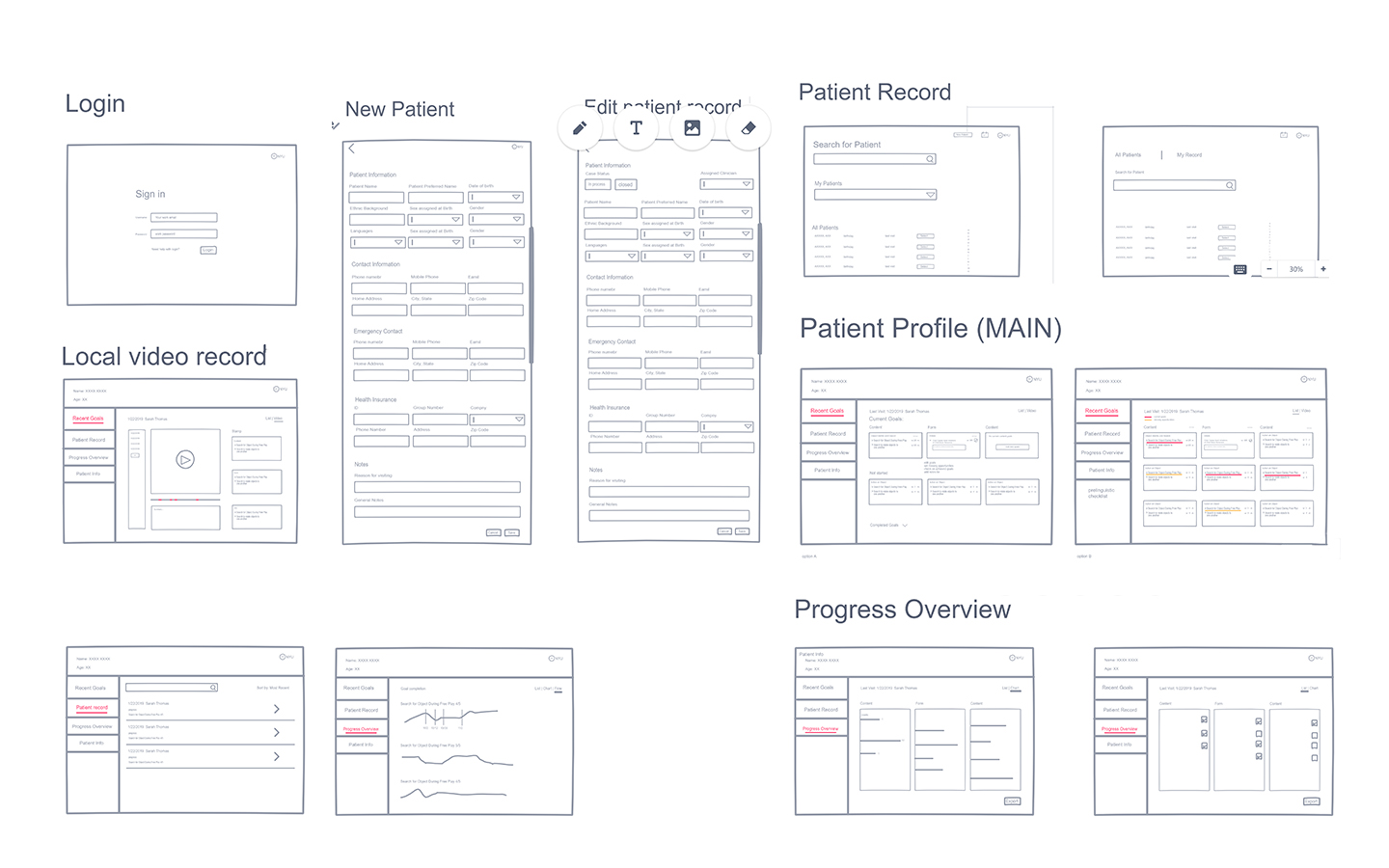
From our past meetings with our mentors, we noticed that having an abstract description of the product concept could be challenging to communicate ideas due to the team’s various understanding of the subject topic and technology. To further establish our product content and get feedback on the features as early as possible, we used Invision -an online sketching and prototyping tool- to draw a low fidelity wireframe. The wireframe presented: the overall user experience flow; the rough layout of the system; some of the unique features that we designed such as video analyzation and chart view.

Being able to see a rough sketch of our product design worked well to communicate our ideas, based on this new perception to the system, our mentor provided some insights which led to important changes to our design. Here are the changes that were requested by the client:
Primary Experience
Our mentors realized that there might be a user experience conflict between professional clinicians and student clinicians. Although clinicians will consistently working with a patient in many therapy sessions, students are more likely to be working on the educational materials to practice. So, students will only be working with a new patient each time. Therefore, the system shouldn’t function the same for the students and professional clinicians. This new finding leads to a decision that shifted our primary user experiences. Instead of working on the checklist which records all the analyzation history, the user will start a new checklist every time they work on a new session. Even though the automation system seems to be a great idea to improve the efficiency of their working process, our mentor thinks it could be more beneficial for the students to analyze each behavior by themselves.
Patient Record
According to our mentors, there should not be a section to record the patient’s info. All patient information should have already been recorded to the system during registration or during booking an appointment. The only information that would be useful in this scenario are:
Date of evaluation
Patient’s ID
Patient’s age
Number of siblings
Language exposure status at home and outside the home
If the child is in a group situation
Patient Privacy
Our mentors also were concerned about the video usage in terms of patients’ privacy, they are not sure whether we would have permission to store patients’ videos on a third-party app.
Based on the feedback we collected, we had another round of brainstorming to ideate the design solution and research about the privacy concerns. In this round, we focused on:
permission access to protect users’ privacy
adding a feature to initiate a new checklist
adding switches to allow students and clinician to use different features
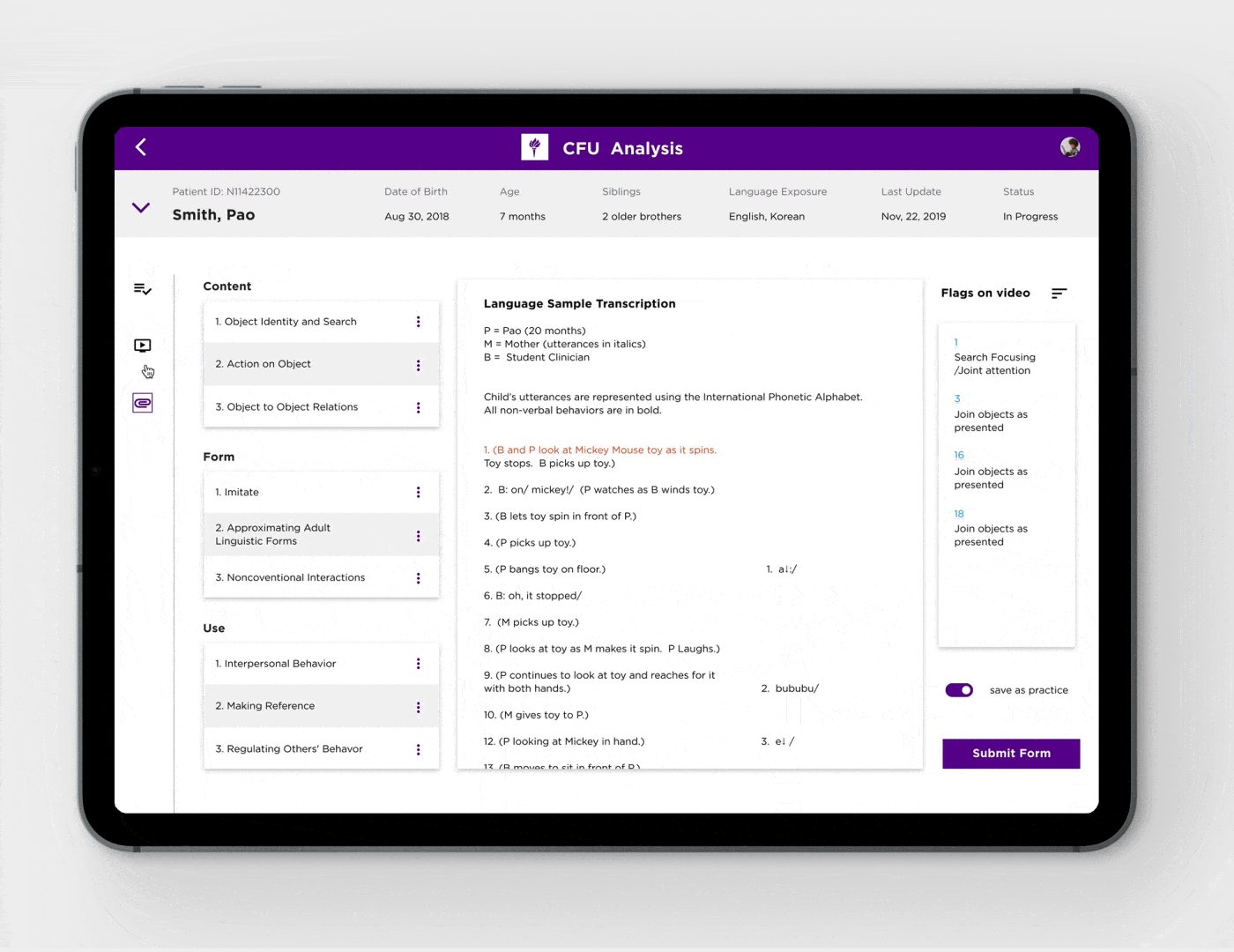
adding a script view for students who use a script to practice
allowing people with special permission whether they were instructors or clinician to upload materials either a video or script
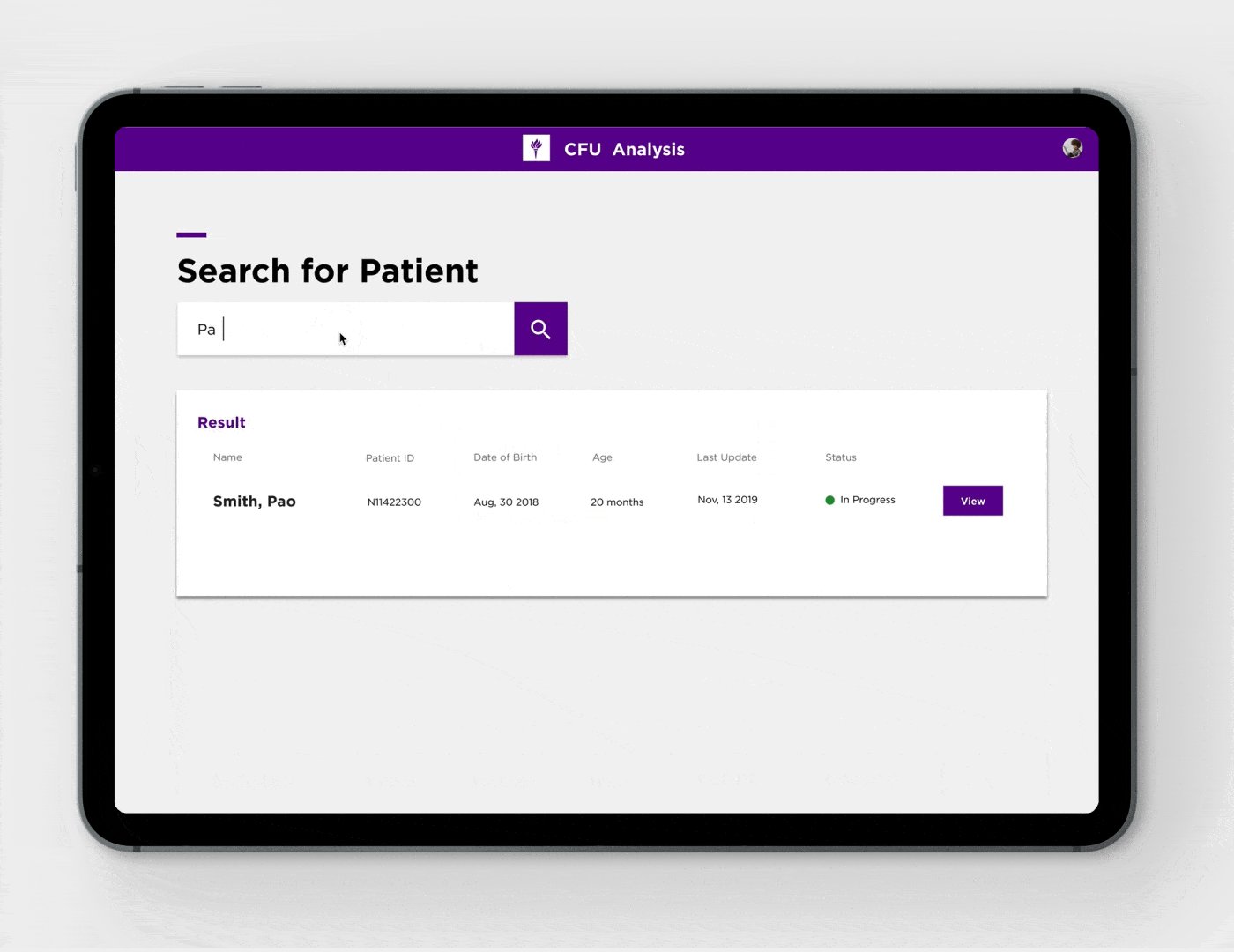
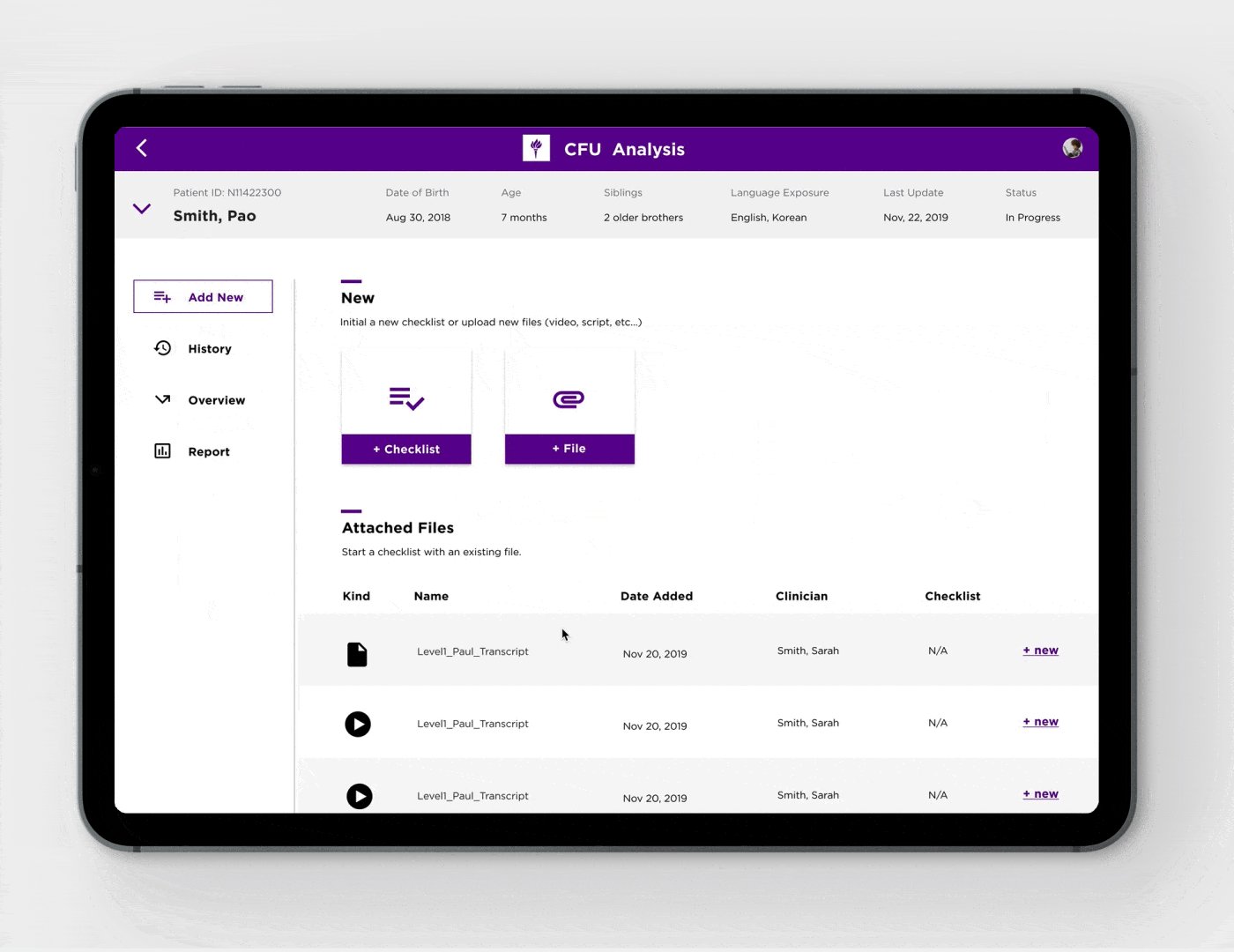
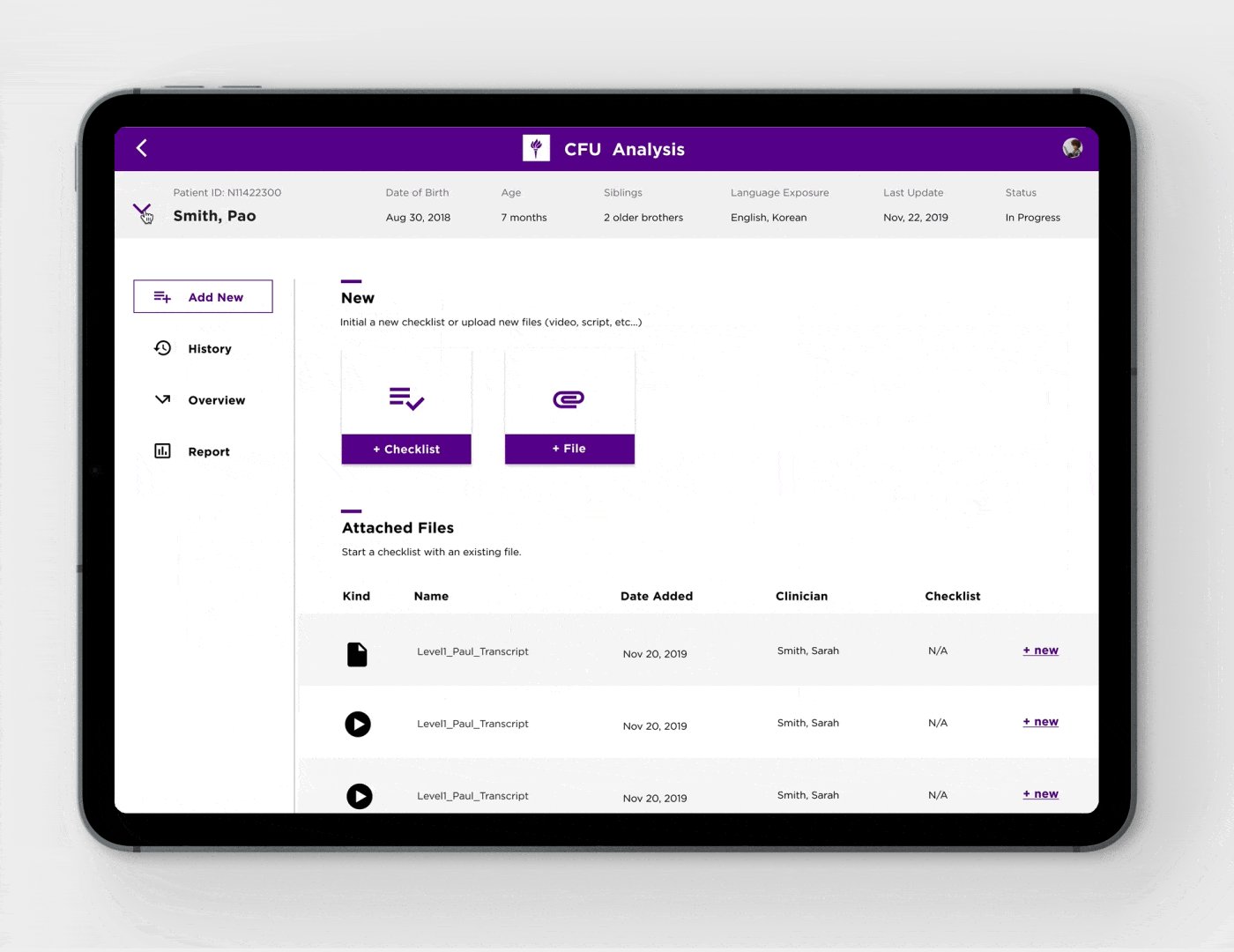
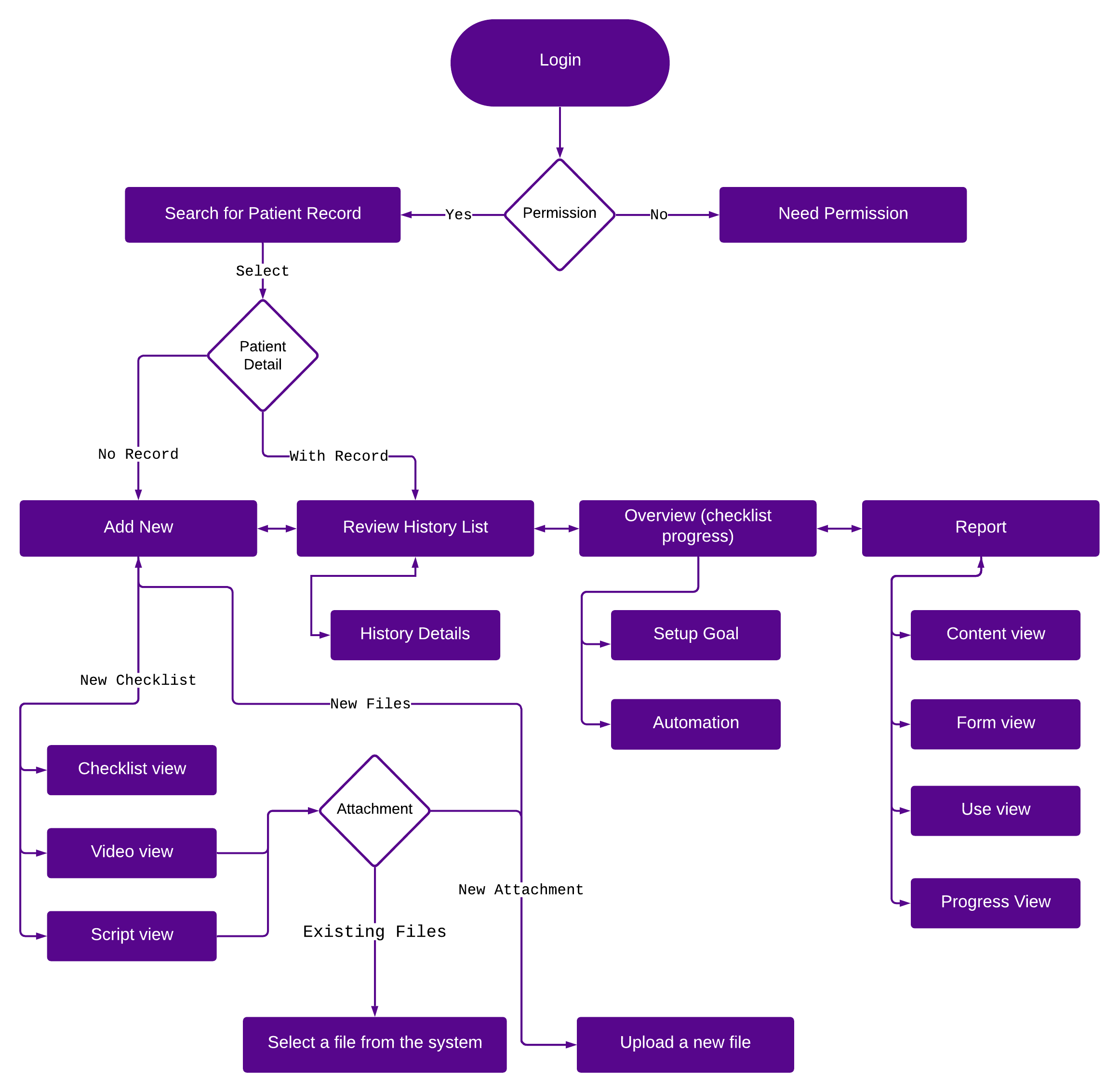
We finalized our design into an experience flow for the team to clearly understand our design system.


An SPL, Ph.D. student and a Master student/Lab assistance | Both are teaching students how to use the current checklist | One work with patients as well | Meeting at the Department of Communicative Sciences and Disorders

We have shared the prototype with the users on a computer | Using Video and audio to record the interaction between the users and the system followed by user interview
For us as: Continue to refine and updates our design solutions based on the feedback | Submit files and documentation to the client.
For our client: Use the prototype to apply for funding.